pyside6의 기본 버튼 디자인 이렇게 생겼습니다. (QPushButton)

깔끔하게 생겼습니다.
하지만 더욱 이쁘게 꾸미거나 디자인을 변경하고 싶을때 사용 할 때 이용할수 있는 것이 바로 styleSheet입니다.


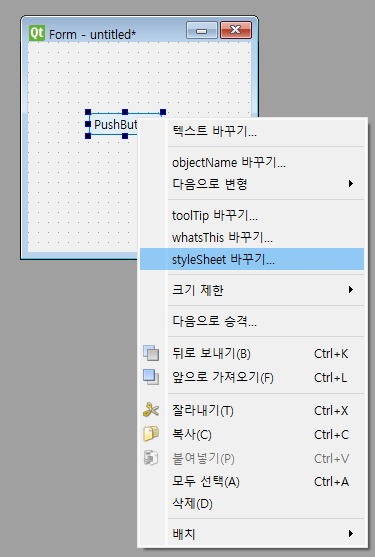
styleSheet는 Designer에서 마우스 우클릭 styleSheet 바꾸기에서 설정할 수 있습니다.

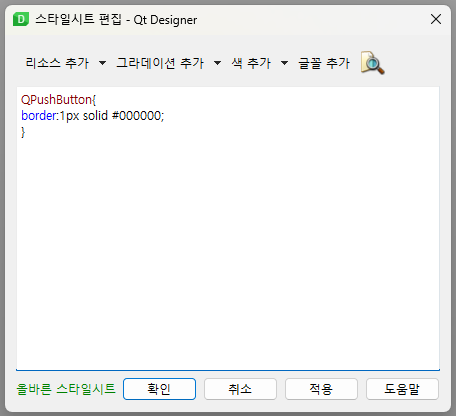
border
border는 테두리를 디자인 할 수 있습니다.


QPushButton{
border:1px solid #000000;
}border:[두께(px), 선종류, 색상] 으로 기본적인 테두리를 변경 할수 있습니다.
여기서 테두리를 둥글게 설정하고 싶으면 border-radius를 설정하면 됩니다.
QPushButton{
border:1px solid #000000;
border-radius:8px;
}
추가적으로 border-top-left, border-top-right, border-bottom-left, border-bottom-right 도 가능합니다.


background-color
background-color는 배경색을 설정하는 styleSheet입니다.
QPushButton{
background-color:#ff00ff;
}
backgroud-color:[색상코드] 를 활용하여 버튼의 색상을 변경 할 수 있습니다.


color
color는 버튼 글자의 색상을 변경할수 있습니다.
QPushButton{
color:#ff0000;
}

color:[색상코드] 를 활용하여 글자 색상을 변경 할 수 있습니다.


font-size
font-size는 글자 크기를 변경 할 수 있습니다.
QPushButton{
font-size:14pt;
}
font-size:[글자크기(pt)] 로 글자 크기를 변경 할 수 있습니다.


font:bold
font-bold는 글자 두께를 변경 할 수 있습니다.
QPushButton{
font:bold;
}



종합하여 사용하기
QPushButton{
border:3px solid #a6b2ff;
border-radius:20px;
background-color:#535eff;
color:#dedeff;
font:bold;
}
스타일을 다양하게 변경해가면서 사용 할 수 있다.
'프로그래밍 > python' 카테고리의 다른 글
| [PySide6] styleSheet 사용방법 - QLabel (1) (0) | 2024.06.03 |
|---|---|
| [PySide6] styleSheet 사용방법 - QPushButton (2) (0) | 2023.12.21 |
| pyside6 Event Filter (2) | 2023.12.13 |
| 문자열안에 문자열 찾기 (1) | 2023.08.10 |
| 파이썬으로 화면 캡처하는 방법 (0) | 2022.08.02 |



댓글