QML에서 사각형
폴더 구조
├ ─QML/
│ ├ ─ qml/
│ └ view.qml
└ main.py
// view.qml
import QtQuick 2.9
import QtQuick.Controls 2.9
ApplicationWindow{
visible : true
width : 640
height : 480
Rectangle{
id : rect
width : 100
height : 100
x : 100
y : 100
color : "lightblue"
}
}
# main.py
import sys
from PySide6.QtCore import QUrl
from PySide6.QtGui import QGuiApplication
from PySide6.QtQml import QQmlApplicationEngine
if __name__ == "__main__":
app = QGuiApplication(sys.argv)
engine = QQmlApplicationEngine()
engine.load(QUrl("qml/view.qml"))
if not engine.rootObjects():
sys.exit(-1)
sys.exit(app.exec())main.py 코드 실행

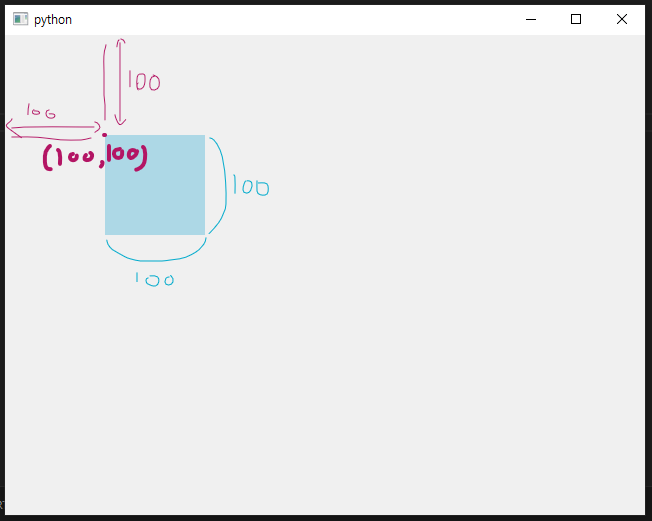
view.qml 에서 화면의 크기는 640x480 으로 설정하였고
사각형(Rectangle)의 위치는 100, 100으로 설정후 높이, 너비는 100, 100으로 설정하여
x : 100
y : 100
위치에
width : 100
height : 100
짜리 사각형이 생성되었다.
색상은 lightblue로 설정.
그라데이션
// view.qml
import QtQuick 2.9
import QtQuick.Controls 2.9
ApplicationWindow{
visible : true
width : 640
height : 480
Rectangle{
id : rect
width : 100
height : 100
x : 100
y : 100
gradient: Gradient {
GradientStop { position: 0.0; color: "red" }
GradientStop { position: 0.5; color: "green" }
GradientStop { position: 1.0; color: "blue" }
}
}
}

테두리 설정 (border)
// view.qml
import QtQuick 2.9
import QtQuick.Controls 2.9
ApplicationWindow{
visible : true
width : 640
height : 480
Rectangle{
id : rect
width : 100
height : 100
x : 100
y : 100
color : "lightblue"
border.color : "blue"
border.width : 2
radius : 10
}
}
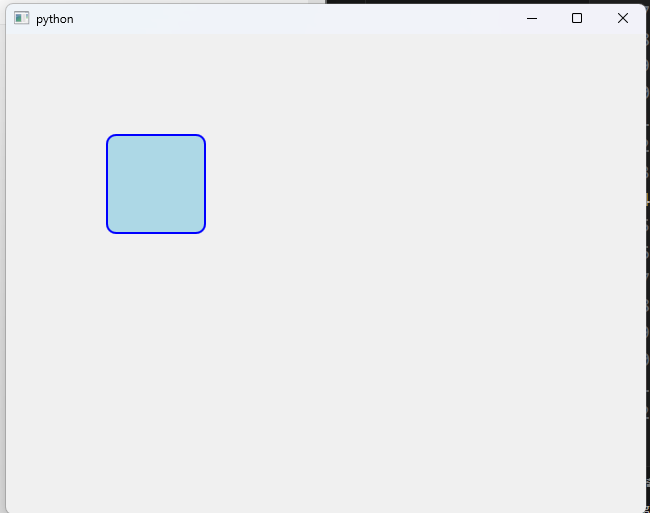
테투리 컬러를 blue로 너비는 2px로 설정하고 둥근 테두리는 10px로 설정

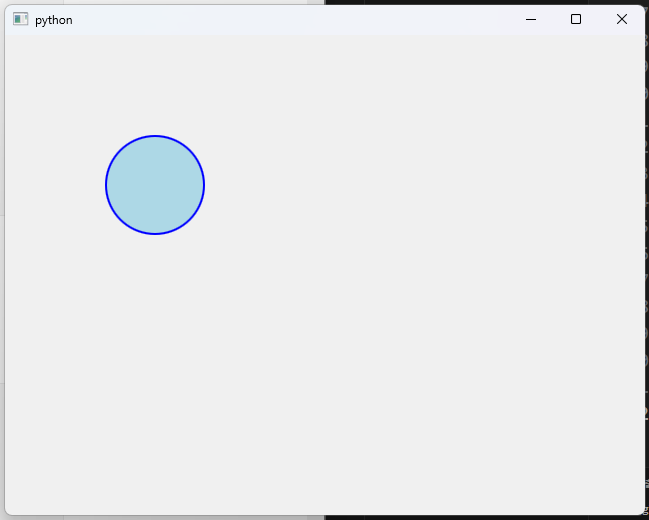
만약 원을 만들고 싶다면
// view.qml
import QtQuick 2.9
import QtQuick.Controls 2.9
ApplicationWindow{
visible : true
width : 640
height : 480
Rectangle{
id : rect
width : 100
height : 100
x : 100
y : 100
color : "lightblue"
border.color : "blue"
border.width : 2
radius : width / 2
}
}

이런식으로 만들수도 있다.
텍스트 넣기 (Text)
// view.qml
import QtQuick 2.9
import QtQuick.Controls 2.9
ApplicationWindow{
visible : true
width : 640
height : 480
Rectangle{
id : rect
width : 100
height : 100
x : 100
y : 100
color : "lightblue"
Text{
text : "Hello ddatg"
anchors.centerIn : parent
color : "blue"
}
}
}
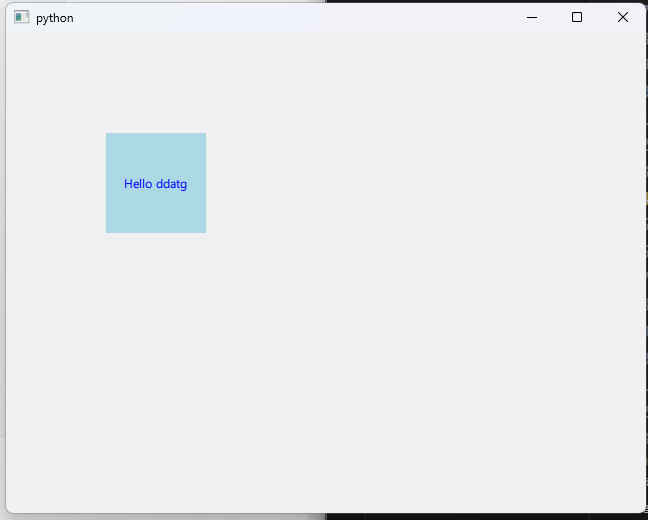
텍스트는 Hello ddatg
중앙정렬
색상은 blue

회전 (Rotation)
// view.qml
import QtQuick 2.9
import QtQuick.Controls 2.9
ApplicationWindow{
visible : true
width : 640
height : 480
Rectangle{
id : rect
width : 100
height : 100
x : 100
y : 100
color : "lightblue"
transform : Rotation{
origin.x : rect.width / 2
origin.y : rect.height / 2
angle : 45
}
}
}
45도 회전


텍스트를 넣어도 Rectangle자체가 돌아가서 텍스트도 돌아간 모습을 확인할 수 있다.
자세한 정보는
https://doc.qt.io/qt-6/qml-qtquick-rectangle.html
Rectangle QML Type | Qt Quick 6.7.2
doc.qt.io
여기서 확인할수 있다.
'프로그래밍 > qml' 카테고리의 다른 글
| [QML] MouseArea / 마우스 이벤트 (0) | 2024.06.27 |
|---|---|
| [QML] Toggle Button / 토글 버튼 (2) (0) | 2024.06.19 |
| [QML] Toggle Button / 토글 버튼 (1) (0) | 2024.06.19 |
| [QML] Button / 버튼 (0) | 2024.06.19 |
| [QML] 화면 띄우기 (0) | 2024.06.03 |




댓글