1편에서 border, background-color, color, font-size, font-bold등을 설명했습니다.
이번에는 hover, pressed에 대해서 설명해드리겠습니다.
hover
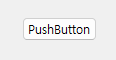
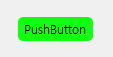
hover는 QPushButton에 마우스가 hover했을때 디자인을 변경할수 있습니다.
1편에서 사용 했었던 border, background-color, color, font-size등을 모두 활용하여 사용할수 있습니다.

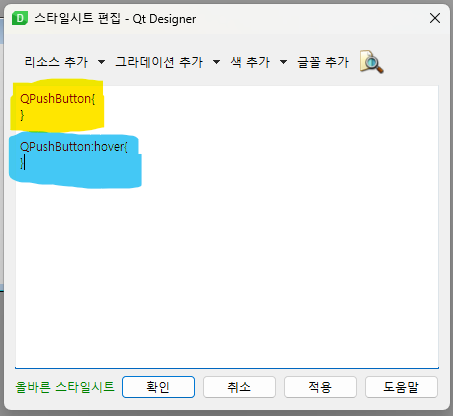
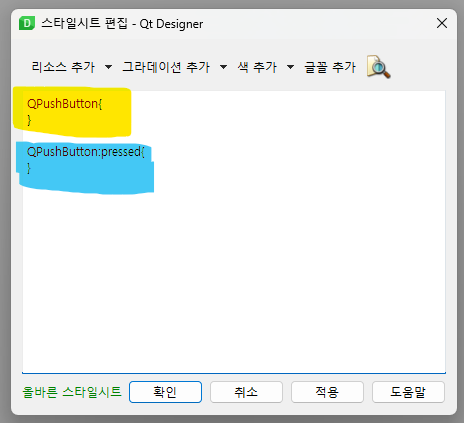
노란색 스타일시트는 기본 상태 스타일이며
하늘색 스타일 시트가 hover상태시 사용할 스타일 시트입니다.

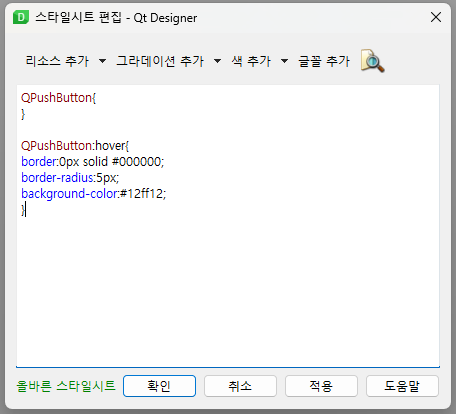
QPushButton{
}
QPushButton:hover{
border:0px solid #000000;
border-radius:5px;
background-color:#12ff12;
}스타일시트를 설정했습니다.


styleSheet를 활용하여 마우스가 hover 되었을시 다른 스타일 시트를 적용 할 수 있습니다.
pressed
PushButton이 클릭되었을 때 스타일시트를 적용하는 방법입니다.
사용 방법은 hover와 비슷합니다.

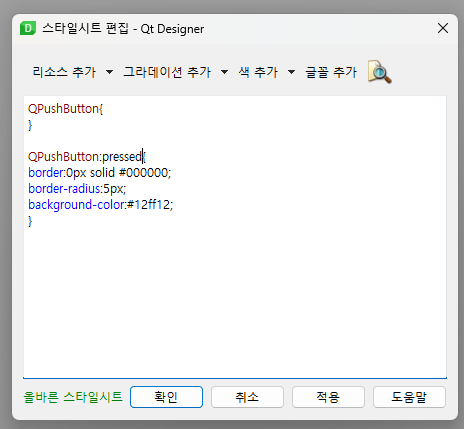
노란색이 기본상태, 파란색이 마우스 클릭했을때 설정되는 styleSheet입니다.

QPushButton{
}
QPushButton:pressed{
border:0px solid #000000;
border-radius:5px;
background-color:#12ff12;
}아까와 같은 방법으로 스타일 시트를 적용했습니다.


hover와 pressed를 이용하여 버튼을 디자인 할 수 있습니다.
'프로그래밍 > python' 카테고리의 다른 글
| [Python] json 파일 읽기 (0) | 2024.06.03 |
|---|---|
| [PySide6] styleSheet 사용방법 - QLabel (1) (0) | 2024.06.03 |
| [PySide6] styleSheet 사용방법 - QPushButton (1) (0) | 2023.12.19 |
| pyside6 Event Filter (2) | 2023.12.13 |
| 문자열안에 문자열 찾기 (1) | 2023.08.10 |



댓글